Angular Hello World Blog
Übersicht
AngularJS ist ein JavaScript-Framework welches von Google entwickelt wurde. Es zielt auf die Entwicklung von WebAnwendungen legt großen Wert auf Struktur und Qualität. Es war das erste Framework welches durch den Fokus auf Architektur, Testing und isolierte Komponenten im JavaScript-Bereich auch für grosse Enterprise Anwendungen geeignet war. Durch Methoden wie Dependency Injection und ein ausgereiftes Tooling ermöglicht es effiziente und wartbare Softwareentwicklung auf Basis von JavaScript. .
Der Einstieg für Angular ist nicht trivial und bedingt sehr gute Kenntnisse von HTML, CSS und Javascript.
Dieser Blog zeigt das Setup eine einfachen Hello World Angular Projektes.
NodeJS
Für die Entwicklung von Angular Anwendungen benötigen wir eine NodeJS Installation .Die exakte Anleitung hierzu findet man direkt unter dem Link https://nodejs.org
Am besten installieren Sie die LTS Version. Verifizeren Sie nach der Installation die NodeJS Version wie folgt über die Command Line Konsole:
node --versionv14.17.1Angular CLI
Das Angular-Team hat ein Command Line Tool (CLI) entwickelt, um das Bootstrap und die Entwicklung Ihrer Angular-Anwendungen zu vereinfachen. Da es den Entwicklungsprozess erheblich erleichtert, empfehlen wir dringend, es für die ersten Angular-Projekte zu verwenden. Die Angular CLI Installation erfolgt mit dem folgenden Command Line Befehl:
npm install -g @angular/cling --versionAngular CLI: 12.1.0
Node: 14.17.1
Package Manager: npm 6.14.13
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1201.0 (cli-only)
@angular-devkit/core 12.1.0 (cli-only)
@angular-devkit/schematics 12.1.0 (cli-only)
@schematics/angular 12.1.0 (cli-only)Text Editor
Angular Anwendungen werden mit einem Text Editor programmiert. Es gibt verschiedene Tools, die für Angular-Entwickler entwickelt wurden, aber nur sehr wenige Tools helfen Entwicklern, Hier sind die Top 8 der Angular-Entwicklungs-IDE, mit der Sie herausragende Webprojekte erstellen können:
Wir empfehlen den Einsatz von Webstorm oder Visual Studio Code. Für diesen Blog verwenden wir Visual Studio Code.Hello World Application erstellen
Erstellen Sie einen Ordner für Ihre Anwendung am gewünschten Ort auf Ihrem System und öffnen Sie ihn in VSCode. Wir verwenden unter Windows den Pfad c:\angularblog.Öffnen Sie ein neues Terminal und wechseln Sie in den zuvor erstellten Pfad. Geben Sie den folgenden Befehl Angular CLI ein, um Ihren App-Ordner zu erstellen:
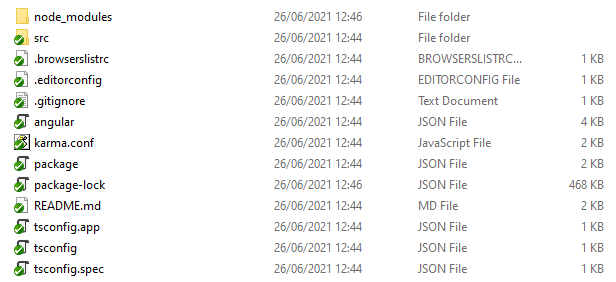
ng new helloworldappDie Angular Applikation wird erstellt und die Packages geladen. Am Schluss sollte die folgenden Dateistruktur enthalten sein:

Der Folder enthält zugleich auch die Daten für das Git Repository, mit dem Parameter --skip-git wird solches nicht erstellt.
Mehr Infos zum Befehl ng new finden Sie unter dem Link https://angular.io/cli/new.
Hello World Application ausführen
Um die Anwendung auszuführen, ändern Sie das Verzeichnis in den erstellten Ordner und verwenden Sie den folgenden Befehl:
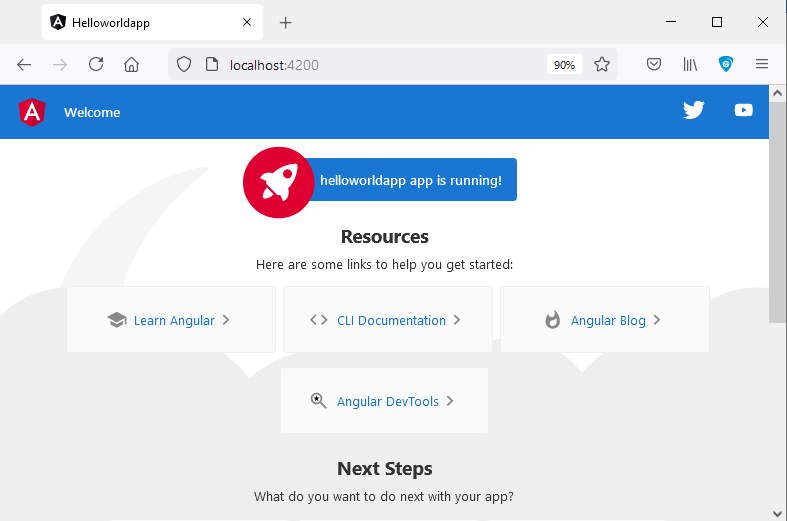
ng serveÖffnen Sie nach der Ausführung Ihren Browser und navigieren Sie zu localhost:4200. Wenn eine andere Anwendung auf dieser Adresse läuft, können Sie den Befehl einfach ausführen:
ng serve --portEs wird einen Port generieren, zu dem Sie navigieren können. Normalerweise sieht der Browser etwa so aus:

Demo
Die laufende Demo dieser im Blog erstellten Anwendung finden Sie unter dem Link helloworldapp.
Die Applikation wurde für die Distribution wie folgt gebuildet:
ng buildLösung
Die Angular Hello World Application finden Sie unter dem Link helloworldapp.zip. Wenn Sie die Lösung lokal entpacken müssen Sie die node_modules via Command Line wie folgt installieren:
npm installng serveFeedback
War dieser Blog für Sie wertvoll. Wir danken für jede Anregung und Feedback

