Übung JavaScript Rectangle Canvas
Ausgangslage
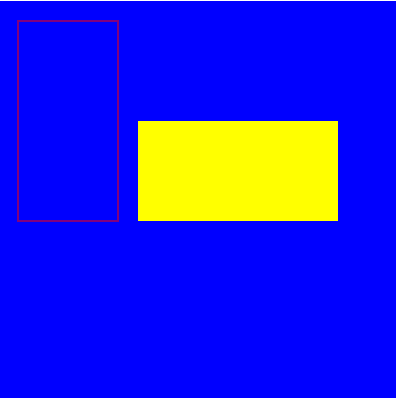
Mit dieser Übung sollen 2 Rectangle Instanzen via HTML Canvas gezeichnet werden:

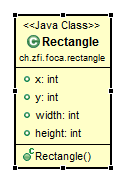
Die Klasse Rectangle soll mit den Attributen x und y gemäss dem folgenden UML Diagramm erweitert werden:

Das folgende Listing zeigt ein HTML Beispiel mit dem Canvas und einem Rechteck:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.rect(20, 20, 150, 100);
ctx.stroke();
</script>
</body>
</html>Eine Referenz zum Zeichnen mit Canvas finden Sie unter https://www.w3schools.com/tags/ref_canvas.asp
Vorgehen
Lösen Sie bitte die Aufgabe wie folgt:
- Erweitern Sie die Klasse Rectangle in der Datei Rectangle.js mit den Attribute x und y.
- Erstellen Sie die HTML Datei index.html gemäss dem folgenden Script:
<!DOCTYPE html> <html> <head> <title>Rectangle Canvas</title> <script src="Rectangle.js"></script> </head> <body> <canvas id="myCanvas" width="400" height="400" style="background: #0000ff;"> Your browser does not support the HTML5 canvas tag. <script> let r1 = new Rectangle(20, 20, 100, 200); // TODO paint red border rectangle let r2 = new Rectangle(140, 120, 200, 100); // TODO paint yellow full rectangle </script> </body> </html> - Testen Sie das Resultat via Run -> Chrome Browser.
Lösung
Eine mögliche Lösung finden Sie hier

